


Fulfillment for Europe (F4E)
Informative and clearly structured corporate site for EU fulfillment provider 🌐 Modern look and massive logistics knowledge database






Project scope
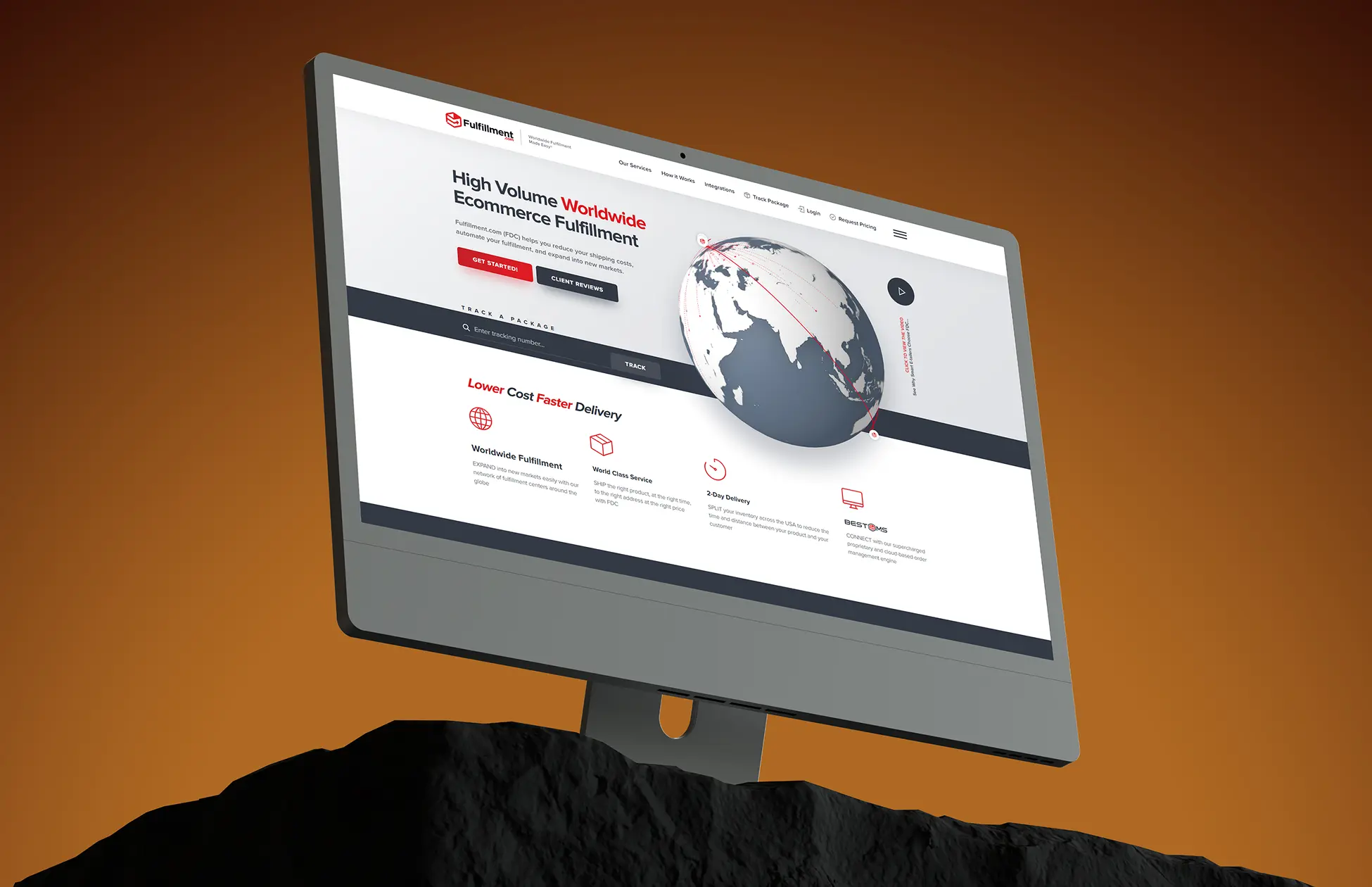
Fulfillment for Europe (F4E) is an association of award-winning European Fulfillment houses, fully integrated to provide reliable and scalable fulfillment services, including pick and pack, kitting, reverse logistics, and more.

They approached us with a request to completely redesign their existing website based on the provided text and page structure. The goal was to create a clean, somewhat traditional corporate website with interactive elements that would demonstrate the reliability of the company and its technology. The site also had to have a blog with cases from various niches and news, as well as an extensive archive with various legal and economic resources.
Solution
We started developing this site by gathering references and aligning design concepts and stylistic expectations, as we do in all our projects. The Digital Butlers design team provided a list of example sites that they felt would be suitable for the site's theme, the brand's identity, and the employer's requirements. After receiving detailed feedback from the employer, we created a clear and detailed list of stylistic solutions that can be used on the site, as well as a list of things to avoid - a "do's and don'ts" table.

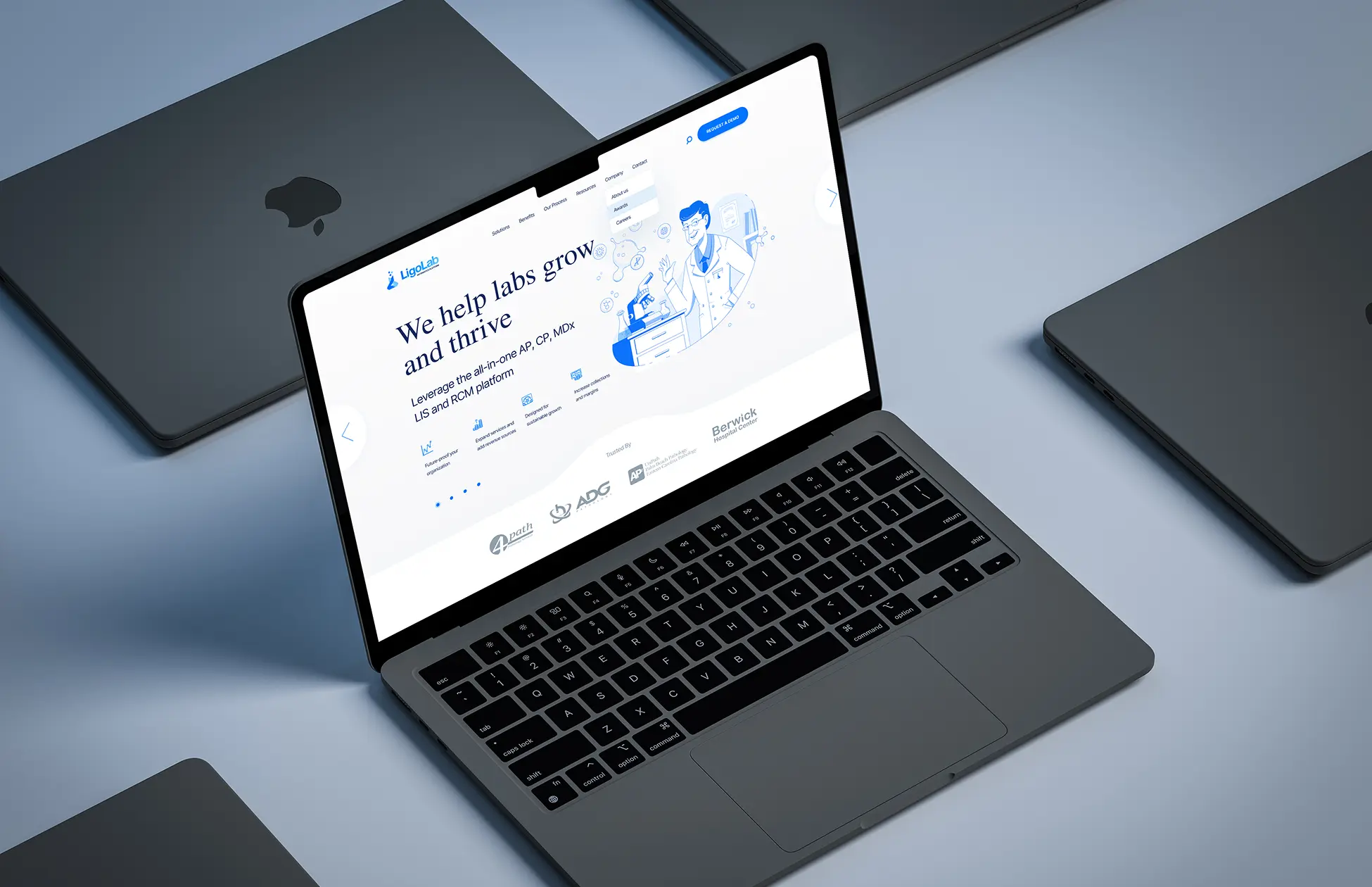
After finalizing the design direction, we created multiple design concepts. Once we selected a specific option, we started crafting the UI design for the desktop version of the main page. After completing this part, we prepared all the necessary pages in Figma, which included the mobile version and the UI kit for easier development.


Since the website contained a substantial amount of information related to legal and economic aspects of logistics in the European Union, it included various graphs, tables, tabs, and more. It's crucial to visually organize the information blocks to maintain a dynamic presentation and avoid overwhelming the user. Subtle, non-intrusive animations and appearance effects also enhance the perception of information.

The employer didn't have the chance to arrange a personal photo session or provide any photo or video materials for the site. As a solution, we proposed using stock photos and videos and leveraging AI to create media materials.


The website was created using Webflow, incorporating custom JS, HTML, and CSS code. All sections with dynamic content, such as services, industries, blogs, resources, case studies, integrations, and members, were linked to Webflow CMS, simplifying the process of adding or modifying information in these sections.
The site uses:
- Smooth scrolling
- Parallax effects
- Appearance of text via the GSAP library
- Seamless transitions between pages
- Custom cursor
- Custom scrollbar
- Logo animation via Lottie
- Quiz form
- Phone format mask
- Connection with the mail service
- Dynamic SVG map
- and much more

Technology
In the process of creating the site, we utilized programs such as Figma, Mindjourney, and Adobe After Effects. The site was built on the Webflow platform with the integration of custom CSS, HTML, and JS code.

Awards
About Digital Butlers
We’re Digital Butlers — a design-led team of 27 senior specialists building digital products since 2016. By choosing us, you’re getting results that are way different from what you already have — with the same commitment to your goals that Alfred has for Batman.
If you need a website, web service, or mobile app that pays off, reach out to us — we do it well.
Digital Butlers — a mature team with mature processes that deliver consistent results.


Let's discuss your project.
My name is Alex and I am your potential Digital Butler














.webp)